Аудит веб-приложений с помощью Google Lighthous
Сегодня аудит веб приложений можно выполнить с помощью разных инструментов, но самым лучшим, по нашему мнению, является Google Lighthouse. Его ключевая особенность в том, что он может не только анализировать приложение по большому количеству параметров, но и предоставляет рекомендации, как устранить существующие проблемы и повысить производительность приложения. Поэтому знакомству с данным инструментом мы решили посвятить целую статью.
Что он из себя представляет?
Google Lighthouse — это простой и понятный инструмент для проведения аудита веб приложений. Он имеет открытый исходный код, позволяющий оптимизаторам и вебмастерам делать свои проекты более доступными и производительными. Бесплатно оценить его возможности может каждый пользователь, чтобы проверить соответствует ли веб разработка вашего сайта стандартам Гугл по широкому набору параметров.
Как работать с приложением?
Проще всего установить в браузере Chrome одноименное расширение.

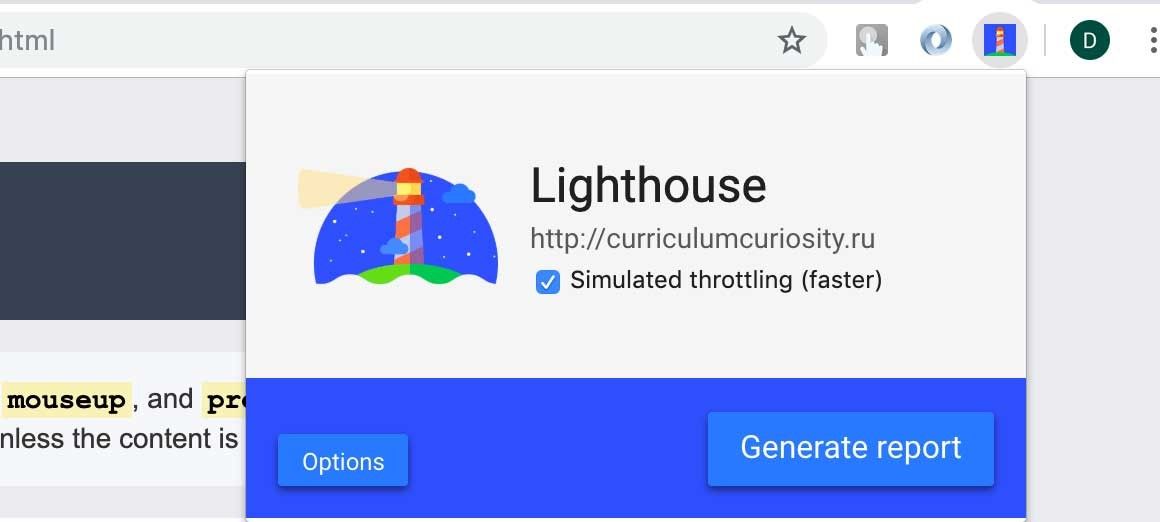
После этого необходимо зайти на соответствующую страницу и уже в расширении Лайтхаус и кликнуть на кнопку «Generate Report».

После этого сервис проведет аудит и предоставит вам подробный отчет, в котором будут указаны преимущества и недостатки вашего ресурса, предложения по исправлению ошибок и усовершенствованию сайта. На основании отчета вы наглядно сможете оценить, насколько ваш сайт соответствует стандартам Гугл.
Запустить инструмент можно и другими способами. Например, посредством Node CLI. Установите Node 6 или более новую версию, введите команду «npm install -g lighthouse», а затем впишите название своего сайта вместо шаблонного значения yourwebsite.com.
Обзор инструмента
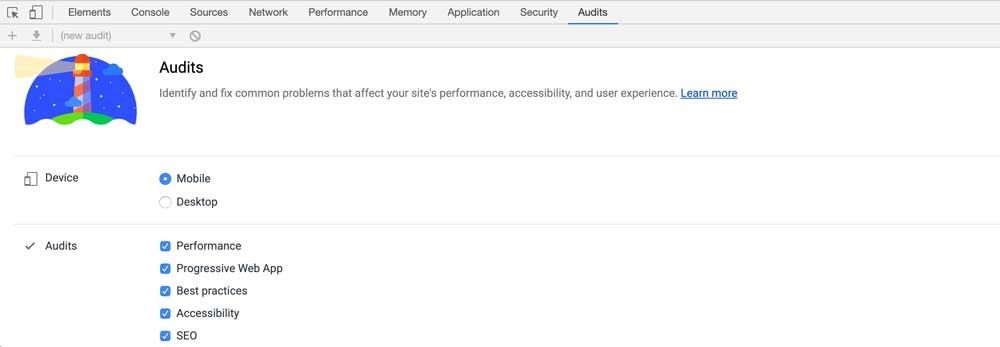
Для тех, кто уже умеет пользоваться Chrome DevTools аудит будет предельно простым и понятным. Вам следует зайти на страницу с браузера Хром, открыть DevTools и перейти в раздел Аудиты. Обращаем внимание, что интерфейс программы на английском языке.

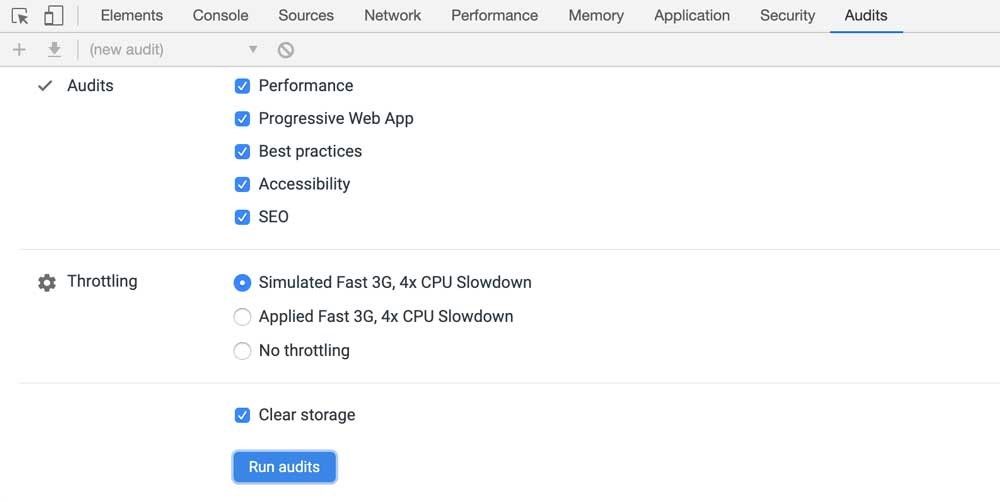
Теперь выполняем некоторые настройки, чтобы полученный отчет соответствовал вашим требованиям и интересам. Выбирайте параметры, которые вас интересуют в первую очередь (SEO, производительность и т.д.), затем кликайте на кнопку «Run audit».

Сразу после старта вы увидите загрузку и перезагрузку страницы, а через несколько минут в новом окне откроется готовый отчет.

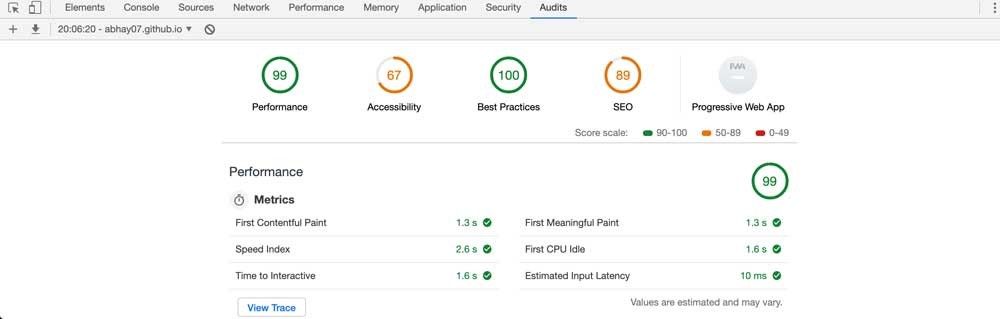
Верхняя часть отчета – количество баллов по 100 бальной шкале, которому соответствуют показатели вашего сайта по выбранным параметрам.
Эффективность оценивается по данным теста скорости. Если ваш сайт удостоен 100 баллов, это говорит о том, что его страница загружается быстрее, чем у 98% ресурсов. 50 баллов свидетельствует о том, что ваш сайт работает быстрее 75% ресурсов в Интернете.
Если произойдет сбой при проведении теста, то вместо количества баллов будет отображаться знак вопроса, свидетельствующий о наличии ошибки.
Кроме скорости можно анализировать показатели и по другим метрикам:
-
Время появления первого текста или картинки на экране
-
Время отображения основного контента на странице
-
Скорость визуального отображения контента
-
Время ожидания обработки ввода основного потока страницы в первый раз
-
Время становления страницы интерактивной
-
Скорость реакции приложения на действия пользователя в миллисекундах. Здесь важно, чтобы задержка не превышала 50мс. Такие сайты пользователи могут относить к медленным и тормозящим
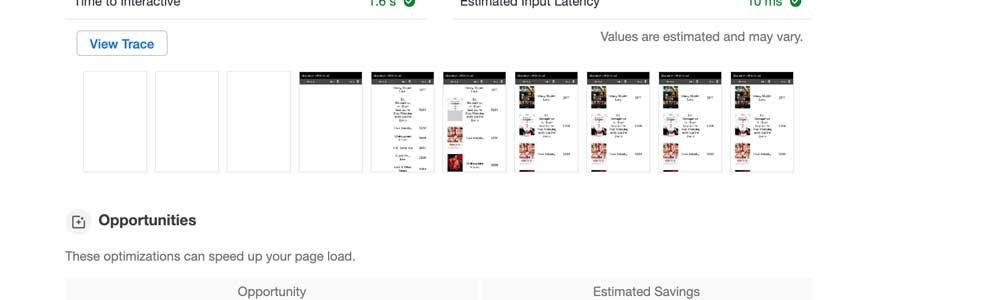
В отчете будут наглядно продемонстрированы шаги по загрузке страницы (диафильм). Это необходимо для того, чтобы вы понимали, как загружается страница, все ли происходит так, как вы предполагаете.

В завершении анализа производительности вы увидите рекомендации для каждой категории. Обращаем внимание, что предложенные советы больше направлены на техническую оптимизацию и не имеют подробной инструкции. Больше полезной информации можно получить, если нажать «Читать далее». Обращаем внимание, что рекомендации по устранению ошибок и повышению производительности могут повторяться в разных категориях.

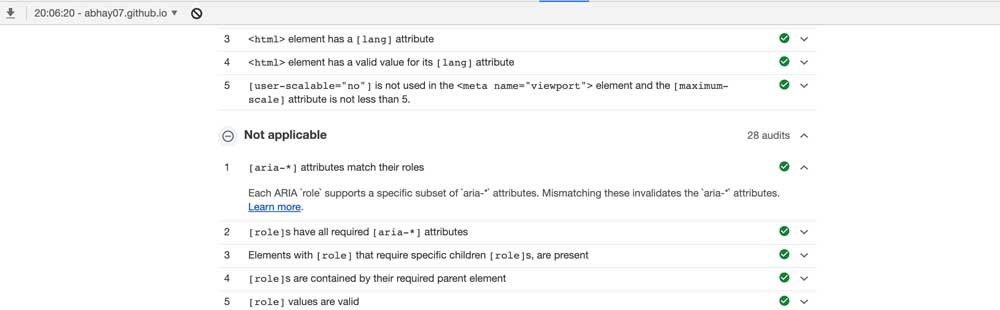
Lighthouse в отличие от аналогов имеет около ста автоматических контролей и предлагает «Дополнительные элементы для ручной проверки».
Аудит должен быть правильным
Данный инструмент очень полезен разработчикам и вебмастерам, так как позволяет контролировать качество ресурса, отслеживать метрики. И все это доступно сразу в браузере. Но такое преимущество может обернуться и главным недостатком, так как проведение аудита с домашнего компьютера и параметрами локальной сети может негативно сказаться на достоверности полученных результатов:
- Стабильность интернет-соединения. Здесь нужно исключить многие аспекты – наличие фоновых приложений, влияние сторонних лиц, стабильность соединения интернет-провайдера и т.д.
- CPU. Даже воздействие других программ на процессор вашего компьютера может сказаться на результатах теста.
- Другие расширения браузера тоже могут оказывать влияние на полученные результаты. Больше всего следует обращать внимание на расширения, которые блокируют рекламу.
- Пользовательские настройки. Настройки пользователя уже говорят о том, что тес не начинается с чистого листа. Файлы cookie, локальное хранилище, открытые сокеты и прочие факторы могут сказаться на результатах аудита.
- Версия инструмента. Все приложения и инструменты периодически обновляются, поэтому нужно сравнивать версию, которую вы использовали во время проведения последнего аудита и актуальную. Не забывайте, все расширения обновляются автоматически с обновлением браузера.
Сегодня Lighthouse работает на основе нового механизма для внутреннего аудита - Lantern. Его особенность в том, что он минимизирует влияние других показателей на точность результатов. Но мы рекомендуем и самостоятельно предпринимать необходимые меры, так как погрешность может внести даже ваше локальное окружение. Поэтому перед проведением аудита создавайте чистый профиль и используйте новый экземпляр Chrome.
А чтобы убедиться, имеет ли влияние локальное окружение на производительность тестов, мы демонстрируем простой эксперимент.
С помощью данного инструмента проведено 3 теста на Apache.org (данные офиса: оптоволоконная связь — среднее значение ping 40 мс). Получены следующие результаты:
|
PERFORMANCE SCORE |
FIRST CONTENTFUL PAINT |
SPEED INDEX |
TIME TO INTERACTIVE |
|
85 |
1690 |
1730 |
5380 |
Следом проведены полностью аналогичные тесты, но в интернет соединение командой tc Unix добавлена задержка в 500 мс. И данные существенно изменились:
|
PERFORMANCE SCORE |
FIRST CONTENTFUL PAINT |
SPEED INDEX |
TIME TO INTERACTIVE |
|
67 |
2780 |
3880 |
7320 |
Если Performance Score уменьшилась в среднем на 20%, то показатель Speed Index увеличился более чем в два раза. И эти результаты получены в режиме Lantern, который направлен на минимизацию стороннего влияния.
Данный эксперимент позволяет наглядно увидеть разницу и понять, что не только задержка может сказаться на точности результатов, и этот факт обязательно нужно учитывать при проведении аудита.
